Did you ever notice the moment we went from having a maximum of two monitors on our desktop side-by-side to having multiple displays, such as monitors and mobile devices, sitting on our desk in less static configurations? In some cases, we may additionally have the opportunity to interact with large wall displays and collaborative tabletop surfaces. But these displays are usually pretty disconnected from each other, and even when they are used together, there's no easy way to configure them.
It turns out that “small changes in basic interaction issues can have effects on interface use,” and “perspective affects input and output.” This was the main premise of HCI researcher Dr. Miguel A. Nacenta's talk held at Carleton yesterday.
Miguel has researched some interesting aspects of tabletop use in the past. For instance, some of his experiments determined what kind of interactions results in the most conflicts (i.e. grabbing the same virtual item) between multiple users. What happens at an input level really affects how users behave.
The main project he described stemmed from the fact that technologies really haven’t caught up with the view space that we have between multiple screens, smart phones, and so on. For example, where you are sitting relative to screens not placed on the same plane determines which one appears to the left, and which to the right. Even worse, if you use a cursor that can move between, say, a tabletop display and a regular monitor sitting on top of it, the jump between the physical boundaries will be very obvious. The perspective of the cursor on the tabletop is very different from on the monitor.
Enter the "perspective cursor." Instead of moving in the separate coordinate spaces of the two planar surfaces, the cursor moves in a spherical coordinate space that can be reprojected appropriately to each display. This results in seamless movement between the displays. If the user's head is additionally tracked, the perspective can be corrected based on where they are looking.
There are all kinds of interesting things you can do to correct display perspective once you start tracking users' viewpoints, and this tracking has never been easier with hardware like the Kinect. Check out Miguel's research and publications to see some of the other cool projects he's been working on.
Saturday, February 26, 2011
Tuesday, February 22, 2011
Unlocking the Clubhouse for Women in Computing
I spoke at the most recent book club session put on by Carleton's IEEE-WIE, WIL, and CU-WISE. At these sessions, attendees don't need to have read the book; rather, the presenter discusses what a particular book was about and why everyone should read it. I chose to present Unlocking the Clubhouse: Women in Computing by Jane Margolis and Allan Fisher.
As part of my preparation, I went through the book and collected what I felt were the key quotes (I had actually read it the first time a long time ago). It was amazing to see how much of what we do with CU-WISE is supported by the research in the book. I'm sure I got many of my ideas from this source, but had forgotten where it came from. Now I can point to it when I need to justify how some of our money is spent.
It was also invigorating to talk about what I wish I had time to do with regard to supporting local teachers in including computer science in their curriculum, improving computer science classes in high schools, and simply recruiting more girls into these classes. Maybe one day I'll be able to concentrate more fully on that.
In addition to a handout that I made for attendees (see below), I put my notes together in a document that I am now sharing publicly. I also included my own list of resources at the end. I recommend taking a look, especially if you would like to see a shorter version of what we need to do to get more women into computing. (If you're really short on time, focus on chapters seven and eight). You might also be interested in the write-up I did about a talk on outreach by NCWIT at Grace Hopper.
[My notes on Unlocking the Clubhouse]
As part of my preparation, I went through the book and collected what I felt were the key quotes (I had actually read it the first time a long time ago). It was amazing to see how much of what we do with CU-WISE is supported by the research in the book. I'm sure I got many of my ideas from this source, but had forgotten where it came from. Now I can point to it when I need to justify how some of our money is spent.
It was also invigorating to talk about what I wish I had time to do with regard to supporting local teachers in including computer science in their curriculum, improving computer science classes in high schools, and simply recruiting more girls into these classes. Maybe one day I'll be able to concentrate more fully on that.
In addition to a handout that I made for attendees (see below), I put my notes together in a document that I am now sharing publicly. I also included my own list of resources at the end. I recommend taking a look, especially if you would like to see a shorter version of what we need to do to get more women into computing. (If you're really short on time, focus on chapters seven and eight). You might also be interested in the write-up I did about a talk on outreach by NCWIT at Grace Hopper.
[My notes on Unlocking the Clubhouse]
Thursday, February 17, 2011
Procedural Rhetoric in Games
In the Carleton Game Dev Club meeting last week, a member showed a video from the Escapist series Extra Credit. Called Narrative Mechanics, this episode was all about how video games can tell a story through its mechanics alone, with no words at all.
The video and the discussion following it reminded me of Ian Bogost's concept of procedural rhetoric. I first learned about this type of rhetoric (different from the traditional idea of persuasive speech or the more modern version of artistic or visual rhetoric) in Ian's chapter of The Ecology of Games: Connecting Youth, Games, and Learning.
This is Ian's definition of procedural rhetoric:
Members of our lab recently played a couple of sessions of Agricola, a popular board game by Uwe Rosenberg. As Wikipedia describes it:
Just like that, the rules of the game provided us a pretty compelling story about the difficult experiences of farming without saying a single word about it. Procedural rhetoric at work.
Have you ever played a board game that gave you a similar rhetorical experience?
The video and the discussion following it reminded me of Ian Bogost's concept of procedural rhetoric. I first learned about this type of rhetoric (different from the traditional idea of persuasive speech or the more modern version of artistic or visual rhetoric) in Ian's chapter of The Ecology of Games: Connecting Youth, Games, and Learning.
This is Ian's definition of procedural rhetoric:
I suggest the name procedural rhetoric for the practice of using processes persuasively, just as verbal rhetoric is the practice of using oratory persuasively and visual rhetoric is the practice of using images persuasively. Procedural rhetoric is a general name for the practice of authoring arguments through processes. Following the classical model, procedural rhetoric entails persuasion—to change opinion or action. Following the contemporary model, procedural rhetoric entails expression—to convey ideas effectively. Procedural rhetoric is a subdomain of procedural authorship; its arguments are made not through the construction of words or images, but through the authorship of rules of behavior, the construction of dynamic models. In computation, those rules are authored in code, through the practice of programming.The description certainly seems to fit with the ideas presented in the Extra Credits video.
Members of our lab recently played a couple of sessions of Agricola, a popular board game by Uwe Rosenberg. As Wikipedia describes it:
The goal of the game is to build the most well-balanced farm at the end of 14 rounds, consisting of plowed fields for crops and fenced pastures for livestock. The farm should have little fallow land and a large farmhouse built of high quality material. The player should also expand the family tending the farm from its initial two members to a maximum of five.One of the comments that came up about the game was how frustrating it was that as the game progressed, we could never do all the things we wanted to do. For example, many of us had plans to expand our house or get more livestock, but suddenly realized that a round was almost over, and thus we would soon have to feed our families. So we had to drop everything and make sure we found enough food. We learned a lot about how to use our resources effectively.
Just like that, the rules of the game provided us a pretty compelling story about the difficult experiences of farming without saying a single word about it. Procedural rhetoric at work.
Have you ever played a board game that gave you a similar rhetorical experience?
Tuesday, February 15, 2011
Communication and Presentation Skills in Computer Science
In my TA workshop yesterday on communication skills, we had a discussion/brainstorm session that I captured in a document (shown on the projector) as we went along. Here are those notes, as well as some other resources that were mentioned during the workshop.
Communication and Presentation Skills
(compiled during the workshop)
Communicating Solutions to Equations
(presented during workshop by a senior TA)
Communication Skills for Computer Science Students (CSTA)
http://blog.acm.org/archives/csta/2009/04/communication_s.html
10 tips for academic talks (Matt Might’s Blog)
http://matt.might.net/articles/academic-presentation-tips/
Oral Presentation Advice (Mark D. Hill)
http://pages.cs.wisc.edu/~markhill/conference-talk.html
Communication and Presentation Skills
(compiled during the workshop)
- General tips
- Good volume but not shouting
- Know your audience (knowledge level)
- Visual aids (diagrams, etc)
- Flow is important – don’t want to spend too long on a simple idea
- Keep on time, use the right amount of time explaining topics
- Give yourself time to prepare the presentation – know when to stop
- Memorize the first few minutes of a presentation
- Communicating in lectures
- Build up to the more detailed information, build up to the big idea
- How does what we’re doing now relate to where we’re going and where we’ve been
- Beyond the slide
- Open Data Ottawa: Pass around napkins, give audience a couple of minutes to write ideas, pass along, etc
- Could apply to lectures as well to engage audience, or to let students find out where their peers are at in terms of understanding; coming up with project ideas
- Use chalkboard to demonstrate algorithms in progress
- Using chalkboard keeps people engaged/alert as they have to write, help remember it
- Conference presentations
- Right level of detail
- No point in going into very complicated equations when people can’t process that much information
- Distill down to the very basic information – if someone wants to know more they will look at the paper
- Instead of showing pseudo code, break the process down into visual slides
- “An academic talk is about an idea, not a paper.”
- How do you bring your topic down to the bare essentials? (goes for lectures as well as conferences)
- Think about motivation or application
- Inspiration: TED Talks spend most of their time motivating – why does it matter?
- Find a way to relate it to another type of problem that the audience understands
- Think about rhetorical goals
- What’s the difference between written and oral communication?
- During an oral presentation, we need to help the audience know where they are, whereas on paper they always have everything in front of them
- Written: organization and space, Oral: time
- What works well in a textbook is often opposite from what works in oral presentations
- Essays can be more like an oral presentation (opinion pieces etc)
- Written: visual formatting, etc, Oral: how you say it
- When you have on your slides what would normally be on paper, rethink what you’re doing
- Example: put up an equation on the slide while explaining the motivation – bad!!
- Written work will last many years, but oral presentations are not necessarily meant to (not in the same way) – you don’t need to plan them in such a way
Communicating Solutions to Equations
(presented during workshop by a senior TA)
- Based on the second lecture from the course: http://ocw.mit.edu/courses/chemistry/5-95j-teaching-college-level-science-and-engineering-spring-2009/
- Direct approach: formal, short, jargon, give the facts
- Story mode: build the context, share stories about the researchers, reproduce the research process (how they ended up solving it)
- Will stop occasionally to give the formal definitions and equations
- Be able to add examples on the fly
- Video shows example using sorting algorithm
Communication Skills for Computer Science Students (CSTA)
http://blog.acm.org/archives/csta/2009/04/communication_s.html
Opening
1. Does your opening gain the group's attention?
2. Does it establish rapport with the group?
3. Does it indicate what you intend to explain?
The Key Points
1. Are your key points clearly expressed?
2. Are your examples interesting?
3. Are your qualifications of the key points clearly expressed?
4. Is each key point summarized?
5. Are the summaries clear?
6. Are the beginnings and ends of the key points clearly indicated?
The Summary
1. Does the summary bring together the main points?
2. Are your conclusions clearly stated?
3. Do you come to an effective stop?
Presenting
1. Can the group hear and see you?
2. Do you use eye contact to involve but not threaten?
3. Do you use audio/visual techniques effectively?
4. Are you fluent verbally?
5. Is your vocabulary appropriate for the group?
6. Do you make use of pauses and silences?
7. Do you vary your intonation?
8. Is the organization of your material clear?
9. Do you avoid vagueness and ambiguities?
10. Is the presentation as interesting as you can make
10 tips for academic talks (Matt Might’s Blog)
http://matt.might.net/articles/academic-presentation-tips/
Since my own students are starting to give talks now, I thought I'd share what I've learned (the hard way) over the years:
1. The audience determines the talk.
2. Practice almost makes perfect.
3. Nervous energy is exploitable.
4. Every talk should motivate a problem.
5. An academic talk is about an idea, not a paper.
6. Slides must not overwhelm the viewer.
7. Images and diagrams are better than text.
8. Math's benefit must outweigh the loss of attention.
9. Style matters.
10. Questions are not random.
I've since found these insights and more in Even a Geek Can Speak. It's a short afternoon read. Anyone that does technical speaking should have it. [More detail on the blog]
Oral Presentation Advice (Mark D. Hill)
http://pages.cs.wisc.edu/~markhill/conference-talk.html
Things to Think About
1. Oral Communication is different from written communication
Listeners have one chance to hear your talk and can't "re-read" when they get confused. In many situations, they have or will hear several talks on the same day. Being clear is particularly important if the audience can't ask questions during the talk. There are two well-know ways to communicate your points effectively. The first is to K.I.S.S. (keep it simple stupid). Focus on getting one to three key points across. Think about how much you remember from a talk last week. Second, repeat key insights: tell them what you're going to tell them (Forecast), tell them, and tell them what you told them (Summary).
2. Think about your audience
Most audiences should be addressed in layers: some are experts in your sub-area, some are experts in the general area, and others know little or nothing. Who is most important to you? Can you still leave others with something? For example, pitch the body to experts, but make the forecast and summary accessible to all.
3. Think about your rhetorical goals
For conference talks, for example, I recommend two rhetorical goals: leave your audience with a clear picture of the gist of your contribution, and make them want to read your paper. Your presentation should not replace your paper, but rather whet the audience appetite for it. Thus, it is commonly useful to allude to information in the paper that can't be covered adequately in the presentation. Below I consider goals for academic interview talks and class presentations.
4. Practice in public
It is hard distilling work down to 20 or 30 minutes.
5. Prepare
See David Patterson's How to Give a Bad Talk
Friday, February 11, 2011
Processing in Eclipse
After having to set up a Processing project in Eclipse after a long break from anything related to it, I decided to capture my notes to refer to later. I added it as a blog post to our lab's new website in hope it could help others, too.
Never heard of Processing? I highly recommend you check it out! As mentioned above, the built-in editor is quite ideal for beginning programmers. If you've ever wanted to create something beautiful with code but didn't know how, download Processing and try some of the tutorials. I bet you'll be surprised with what you can do.
A lot of us in the lab use Processing for a variety of things, such as prototyping game ideas. While the little IDE Processing comes with is ideal for those just getting started with programming, it's a bit too simplistic for many of us. Luckily, it's possible to use all the Processing library has to offer in a regular Java project. Here are my notes on how I set up Eclipse to work with Processing and SVN.You can read the rest here.
Never heard of Processing? I highly recommend you check it out! As mentioned above, the built-in editor is quite ideal for beginning programmers. If you've ever wanted to create something beautiful with code but didn't know how, download Processing and try some of the tutorials. I bet you'll be surprised with what you can do.
Wednesday, February 9, 2011
The Beauty of Content and Structure
I recently created a website for our lab at school: Graphics, Imaging, and Games Lab (GIGL). I found it strangely satisfying, even though I didn't write a single line of code or create a single graphic. Instead, I used Drupal with a pre-made template. I really enjoyed designing how the content would be structured.

simple-drupal-wallpaper-1920-1200-white by matt.farina
The website requirements weren't complicated. We wanted a place to post news and information about our projects and publications. We wanted a central place where we could blog about our research, since some of us had private blogs scattered around the Internet. We would show lab events, member profiles, and even image galleries of our work.
I had a great time designing the content types and how they would relate to each other. For example, a project has related publications, image galleries, and blog posts, so in each of those content types, I added a field that could refer to one or more projects. I used the Views module to display these with the basic project info in a custom way, then created a View field for the project content type. The view would show when the node was displayed and the rest of the fields would be hidden, giving me complete control over how I wanted to format the node.
I'm not sure how to explain it, but designing the content and structure well felt really good. It's the same kind of feeling that I get when I make something more traditionally considered beautiful, like a good photograph or scrapbook page. And I think it's even similar to creating software whose code has a beautiful structure. It really goes to show how design beauty can be achieved in so many different ways.
(Note: Our GIGL website is live, but has a couple of small bugs and is still being populated with information. Feel free to check it out anyway.)
simple-drupal-wallpaper-1920-1200-white by matt.farina
The website requirements weren't complicated. We wanted a place to post news and information about our projects and publications. We wanted a central place where we could blog about our research, since some of us had private blogs scattered around the Internet. We would show lab events, member profiles, and even image galleries of our work.
I had a great time designing the content types and how they would relate to each other. For example, a project has related publications, image galleries, and blog posts, so in each of those content types, I added a field that could refer to one or more projects. I used the Views module to display these with the basic project info in a custom way, then created a View field for the project content type. The view would show when the node was displayed and the rest of the fields would be hidden, giving me complete control over how I wanted to format the node.
I'm not sure how to explain it, but designing the content and structure well felt really good. It's the same kind of feeling that I get when I make something more traditionally considered beautiful, like a good photograph or scrapbook page. And I think it's even similar to creating software whose code has a beautiful structure. It really goes to show how design beauty can be achieved in so many different ways.
(Note: Our GIGL website is live, but has a couple of small bugs and is still being populated with information. Feel free to check it out anyway.)
Thursday, February 3, 2011
Introduction to Educational Games
Last week I did a quick introduction to educational games for our game development club. There is a client who is hoping to give students an opportunity to create some games relating to Canadian history for use on their website. I was hoping to give a bit of background to the group so they could stand on solid ground when designing their games. Below is a blog version of my talk. Some content will be similar to a post I did a while back on education games.
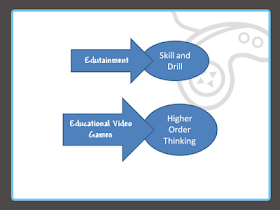
The first order of business is to differentiate between educational games and edutainment. As described in Educational Video Game Design: A Review of the Literature, the difference is simply that edutainment is all about "skill and drill," while educational games "require strategizing, hypothesis testing, or problem-solving, usually with higher order thinking rather than rote memorization or simple comprehension."
I think that edutainment has earned a bit of a reputation for being not that fun, since many end up being flash cards shoved into a game. On the other hand, the higher order thinking educational games strive for isn't easy to design, and I'm not sure how many great examples of it there are. Certainly some subject areas, like history, seem easier to convey in these types of games. I'd like to push other areas like computer science to fit well, too.
One of the reasons that games are used in learning is motivation. If students aren't terribly motivated to fill in their times table charts multiple times, then attach a game to the task! But what really motivates? Is it really that simple?
In the same literature review, it is stated that motivation comes from two main places: narrative context, and goals and rewards (both intrinsic and extrinsic). With motivation comes a better ability to remember things.
Story helps integrate what is known with what is plausible. It helps give context (think situated learning, at least in terms of how James Paul Gee sees it). And, most of all, it motivates.
Goals and rules also motivate, as we said earlier, and they are not less important than narrative necessarily. But they should be well integrated into the story. An interplay of short, medium, and long term goals should be used throughout the game to draw players into the story line.
I already talked about learning outcomes in the previous post, so I'll just point out again the importance of 21st Century Skills. I see it all the time with fresh new undergrads: they don't know how to Google! And these are computer science students. We need to train students how to find information online, how to determine its reliability, and what to do with it. That's just one example of the "skills, knowledge and expertise students should master to succeed in work and life in the 21st century."
This last slide comes from another book I've mentioned a few times on this blog, Ecology of Games: Connecting Youth, Games, and Learning. In the first chapter, James Paul Gee gives five conditions an experience needs to be useful for learning. I like to use these as a bit of a checklist when I'm thinking about whether a game experience I've designed is going to be effective. Here are a few details about each condition, quoted from the book:
The first order of business is to differentiate between educational games and edutainment. As described in Educational Video Game Design: A Review of the Literature, the difference is simply that edutainment is all about "skill and drill," while educational games "require strategizing, hypothesis testing, or problem-solving, usually with higher order thinking rather than rote memorization or simple comprehension."
I think that edutainment has earned a bit of a reputation for being not that fun, since many end up being flash cards shoved into a game. On the other hand, the higher order thinking educational games strive for isn't easy to design, and I'm not sure how many great examples of it there are. Certainly some subject areas, like history, seem easier to convey in these types of games. I'd like to push other areas like computer science to fit well, too.
One of the reasons that games are used in learning is motivation. If students aren't terribly motivated to fill in their times table charts multiple times, then attach a game to the task! But what really motivates? Is it really that simple?
In the same literature review, it is stated that motivation comes from two main places: narrative context, and goals and rewards (both intrinsic and extrinsic). With motivation comes a better ability to remember things.
Photo: narrative - location by jonathanb1989
Story helps integrate what is known with what is plausible. It helps give context (think situated learning, at least in terms of how James Paul Gee sees it). And, most of all, it motivates.
Goals and rules also motivate, as we said earlier, and they are not less important than narrative necessarily. But they should be well integrated into the story. An interplay of short, medium, and long term goals should be used throughout the game to draw players into the story line.
Photos: Google Search and Destroy by Andrew-Hyde, detective by olarte.ollie, Abstract by Miguel Ramirez
I already talked about learning outcomes in the previous post, so I'll just point out again the importance of 21st Century Skills. I see it all the time with fresh new undergrads: they don't know how to Google! And these are computer science students. We need to train students how to find information online, how to determine its reliability, and what to do with it. That's just one example of the "skills, knowledge and expertise students should master to succeed in work and life in the 21st century."
This last slide comes from another book I've mentioned a few times on this blog, Ecology of Games: Connecting Youth, Games, and Learning. In the first chapter, James Paul Gee gives five conditions an experience needs to be useful for learning. I like to use these as a bit of a checklist when I'm thinking about whether a game experience I've designed is going to be effective. Here are a few details about each condition, quoted from the book:
- specific goals: “Humans store their experiences best in terms of goals, and how these goals did or did not work out”
- interpretation: “thinking - in action and after action - about how our goals relate to our reasoning in the situation” and “extracting lessons learned and anticipating when and where those lessons might be useful”
- immediate feedback: “recognize and assess their errors and see where their expectations have failed” and “explain their errors and why their expectations failed”
- application of previous experience: “so they can “debug” and improve their interpretations of these experiences, gradually generalizing them beyond specific contexts”
- learning from peers and experts: “Social interaction, discussion, and sharing with peers, as well as mentoring from others who are more advanced, are important”